Мобильные версии сайтов
В данной записи мне хотелось бы отразить свое мнение по поводу создания отдельных мобильных версий веб-ресурсов. В силу специфики своей работы мне часто приходится работать с различных устройств — с ноутбука, стационарного компьютера, планшета и телефона.
Очень часто одни и те же сайты выглядят по-разному в зависимости от разрешения. Если на компьютере или ноутбуке, где диагонали экранов позволяют, зачастую представлена полная версия сайта, то на планшетах или телефонах ситуация складывается не совсем однозначная.
Несколько моментов которые сильно мешают при работе с портативных устройств:
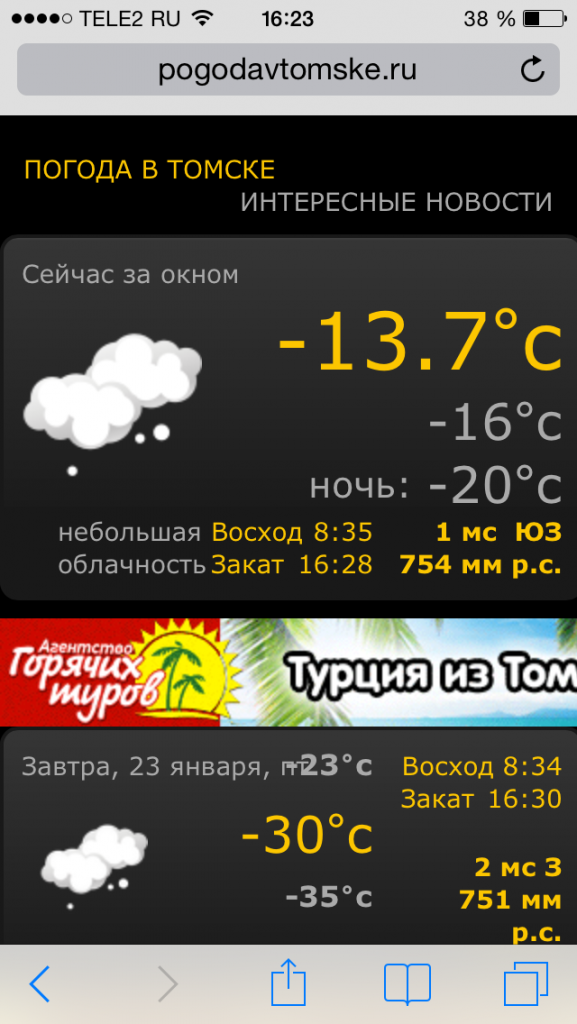
1. В случае, если применяется адаптивная верстка или отдельная мобильная версия сайта, на такой уменьшенной копии очень часто обрезается часть функционала старшего сайта. Взглянем, например, на ресурс http://pogodavtomske.ru/ c iPhone:

Посмотреть подробную погоду на мини-версии не представляется возможным. C iPad сайт выглядит также. Таких примеров можно привести еще много.
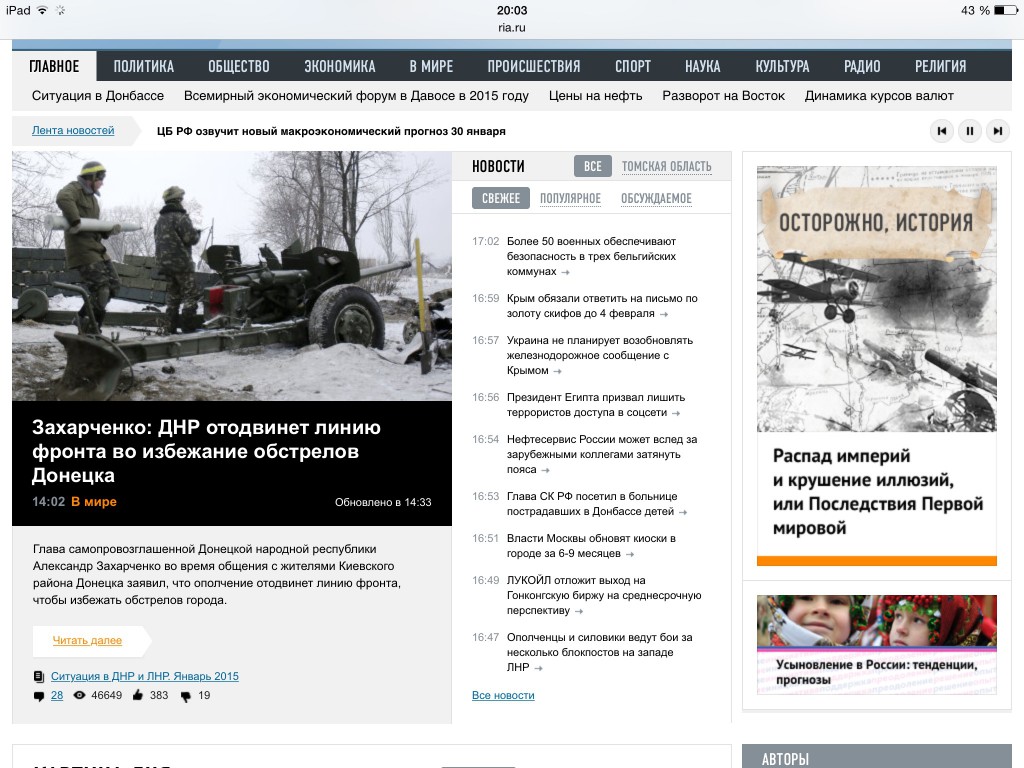
2. Если не делается мобильная верстка, то зачастую сайты блокируют возможность изменения масштаба ресурса. Например, сайт http://ria.ru при просмотре с iPad mini retina. Это очень сильно мешает при просмотре страниц с мелким текстом, когда нет возможности его увеличить.

И если на iOs устройствах есть возможность перейти в режим удобного чтения в Safari, то в браузерах под Android такой функции в большинстве случаев нет.
Из этих двух наблюдений можно вывести два правила:
1. В случае создания мобильной версии ее функционал должен повторять версию для больших экранов. Небольшой экран — это еще не повод от чего-то отказываться, опытные проектировщики интерфейсов смогут найти варианты размещения элементов.
2. Нельзя блокировать изменение масштаба страницы для мобильных устройств.